|
2樓 巨大八爪鱼
2015-12-14 20:19

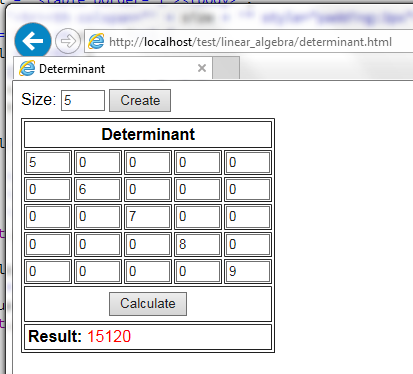
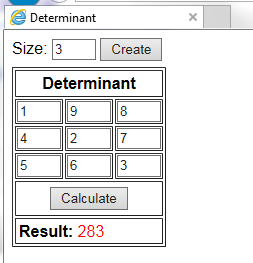
【HTML代码】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Determinant</title>
<style>
body {
font-family: Arial;
}
table {
margin-top: 6px;
}
td {
text-align: center;
}
td > span {
color: red;
}
</style>
<script>
function createDeterminant() {
var size = Number(document.getElementById("number").value);
var i, j, name;
var html = '<table border="1"><tbody>';
html += '<tr><th colspan="' + size + '" style="padding:3px">Determinant</th></tr>';
for (i = 1; i <= size; i++) {
html += '<tr>';
for (j = 1; j <= size; j++) {
name = "A" + i + "_" + j;
html += '<td><input title="' + name.replace("_", ",") + '" name="' + name + '" type="number" style="width:40px" value="1"></td>';
}
html += '</tr>';
}
html += '<tr><td colspan="' + size + '" style="padding:5px"><input type="submit" value="Calculate" onClick="calculate();return false"></td></tr>';
html += '<tr><td colspan="' + size + '" style="padding:3px;text-align:left"><b>Result: </b><span>0</span></td></tr>';
html += '</tbody></table>';
document.getElementById("calculator").innerHTML = html;
}
function calculate() {
var det = getDeterminant();
var value = calculateDeterinant(det);
document.getElementsByTagName("table").item(0).firstChild.lastChild.getElementsByTagName("span").item(0).innerHTML = value;
}
/* row and column begin at 1 */
function getMinor(det, row, column) {
var minor = [];
var size = det.length;
var r, c;
var r2 = 0;
var c2 = 0;
for (r = 0; r < size; r++) {
if (r == row - 1) {
continue;
}
minor[r2] = [];
c2 = 0;
for (c = 0; c < size; c++) {
if (c == column - 1) {
continue;
}
minor[r2][c2] = det[r][c];
c2++;
}
r2++;
}
return minor;
}
function splitDeterminant(det) {
var size = det.length;
var result = [];
var i;
for (i = 0; i < size; i++) {
result[i] = {};
result[i].coefficient = det[0][i];
if (i % 2 == 1) {
result[i].coefficient = -result[i].coefficient;
}
result[i].determinant = getMinor(det, 1, i + 1);
}
return result;
}
function calculateDeterinant(det) {
if (det.length == 1) {
return det[0][0];
}
var result = splitDeterminant(det);
var size = result.length;
var sum = 0;
var i;
for (i = 0; i < size; i++) {
sum += result[i].coefficient * calculateDeterinant(result[i].determinant);
}
return sum;
}
/* Get the input determinant on the generated form */
function getDeterminant() {
var det = [];
var size = document.getElementsByTagName("table").item(0).firstChild.childNodes.item(1).childNodes.length;
var i, j, name;
for (i = 0; i < size; i++) {
det[i] = [];
for (j = 0; j < size; j++) {
name = "A" + (i + 1) + "_" + (j + 1);
det[i][j] = Number(document.getElementsByName(name).item(0).value);
if (isNaN(det[i][j])) {
det[i][j] = 0;
}
}
}
return det;
}
</script>
</head>
<body onLoad="createDeterminant()">
<form id="creator" name="creator" method="get" onSubmit="createDeterminant();return false">
<label for="number">Size:</label>
<input name="number" type="number" autofocus required id="number" style="width:40px" min="1" value="3">
<input type="submit" id="create" value="Create">
</form>
<form id="calculator" name="calculator" method="get"></form>
</body>
</html>
|
 |
9樓 巨大八爪鱼
2015-12-15 23:15

附PHP程序:
【行列式化简器】
<?php
function printDet($det, $newline = true, $color = NULL) {
$size = count($det);
if (!is_null($color)) {
$color = sprintf(' style="color:#%06X;border-color:#%06X"', $color, $color);
}
echo "<div class=\"determinant\"$color>";
for ($i = 0; $i < $size; $i++) {
for ($j = 0; $j < $size; $j++) {
if ($j == $size - 1) {
echo $det[$i][$j];
} else {
echo str_replace(' ', ' ', sprintf('%-5d', $det[$i][$j]));
}
}
echo '<br>';
}
echo '</div>';
if ($newline) {
echo '<br>';
}
}
?>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Determinant</title>
<style>
.determinant {
border-left: 1px solid black;
border-right: 1px solid black;
padding: 0px 3px 0px 3px;
display: inline-block;
margin: 0px 10px 4px 2px;
}
</style>
</head>
<body>
<?php
$det = array();
/*$det[0] = array(6, 8, 5);
$det[1] = array(5, 19, 6);
$det[2] = array(3, 1, 7);*/
$det[0] = array(1, 7, 4, 6, 8);
$det[1] = array(4, 3, 5, 7, 1);
$det[2] = array(2, 3, 5, 9, 2);
$det[3] = array(8, 6, 4, 5, 3);
$det[4] = array(8, 2, 9, 1, 7);
/*$det[0] = array(1, 2, 3, 4, 5);
$det[1] = array(6, 7, 8, 9, 10);
$det[2] = array(11, 12, 13, 14, 15);
$det[3] = array(16, 17, 18, 19, 20);
$det[4] = array(21, 22, 23, 24, 25);*/
printDet($det);
$size = count($det);
$divideBy = 1;
for ($i = 0; $i < $size - 1; $i++) {
for ($j = $i + 1; $j < $size; $j++) {
$value1 = $det[$i][$i];
$value2 = $det[$j][$i];
$row = $det[$i];
foreach ($row as $k => $v) {
$row[$k] = $v * $value2;
}
foreach ($det[$j] as $k => $v) {
$det[$j][$k] = $v * $value1 - $row[$k];
}
if ($value1 != 0) {
$divideBy *= $value1;
}
if ($i + 1 == $size - 1 && $j + 1 == $size) {
echo '<br>';
} else {
if ($divideBy != 1) {
echo "(1/$divideBy)";
}
printDet($det, false, 0xff1122);
}
}
}
if ($divideBy != 1) {
echo "(1/$divideBy)";
}
printDet($det);
$result = 1;
for ($i = 0; $i < $size; $i++) {
$result *= $det[$i][$i];
}
if ($divideBy == 0) {
$result = 0;
} else {
$result /= $divideBy;
}
echo "<b>Result:</b> $result";
?>
</body>
</html>
|