2樓 巨大八爪鱼
2015-12-14 16:47

【HTML代码】
<!doctype html>
<html>
<head>
<meta charset="utf-8">
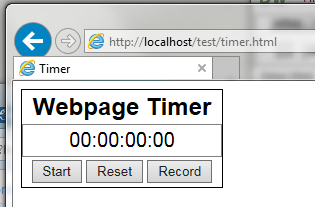
<title>Timer</title>
<style>
#Timer {
font-family: Arial, Verdana, sans-serif;
border: 1px solid black;
width: 200px;
text-align: center;
}
#Timer > h3 {
margin: 3px 0px 3px 0px;
font-size: 24px;
}
#Timer > #display {
margin: 3px 0px 3px 0px;
padding: 4px 0px 4px 0px;
border: 1px solid grey;
font-size: 20px;
}
#Timer > form {
margin-bottom: 4px;
}
#Timer > #records.hasBorder {
border-top: 1px solid grey;
padding: 2px;
}
</style>
<script>
var timer = {};
timer.intervalID = null;
timer.time = [0, 0, 0, 0];
timer.display = function() {
var text = [];
var i;
for (i = 0; i < this.time.length; i++) {
value = this.time[i];
if (value < 10) {
value = "0" + value;
}
text[i] = value;
}
text = text.join(":");
document.getElementById("display").innerHTML = text;
}
timer.increment = function() {
this.time[3]++;
if (this.time[3] >= 100) {
this.time[3] = 0;
this.time[2]++;
if (this.time[2] >= 60) {
this.time[2] = 0;
this.time[1]++;
if (this.time[1] >= 60) {
this.time[1] = 0;
this.time[0]++;
}
}
}
this.display();
}
timer.start = function() {
this.intervalID = setInterval(function(){timer.increment()}, 10);
}
timer.stop = function() {
clearInterval(this.intervalID);
}
timer.reset = function() {
this.stop();
this.time = [0, 0, 0, 0];
this.display();
}
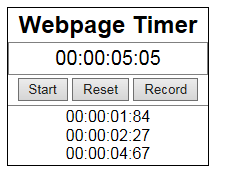
timer.record = function() {
document.getElementById("records").innerHTML += document.getElementById("display").innerHTML + "<br>";
document.getElementById("records").className = "hasBorder";
}
function init() {
timer.display();
}
</script>
</head>
<body onLoad="init()">
<section id="Timer">
<h3>Webpage Timer</h3>
<div id="display"></div>
<form>
<input type="button" value="Start" onClick="timer.start()">
<input type="button" value="Reset" onClick="timer.reset()">
<input type="button" value="Record" onClick="timer.record()">
</form>
<div id="records"></div>
</section>
</body>
</html>
|