【HTML】
<nav>
<ul>
<li class="selected"><a href=".">综合</a></li>
<li><a href=".">软件游戏</a></li>
<li><a href=".">安卓应用</a></li>
<li><a href=".">苹果应用</a></li>
<li><a href=".">新闻资讯</a></li>
<li><a href=".">软件教程</a></li>
<li><a href=".">游戏攻略</a></li>
</ul>
</nav>
【CSS】
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
font-family: Arial;
}
nav ul {
background-color: blue;
list-style: none;
padding: 0;
}
nav ul a {
color: white;
text-decoration: none;
background-color:red;
}
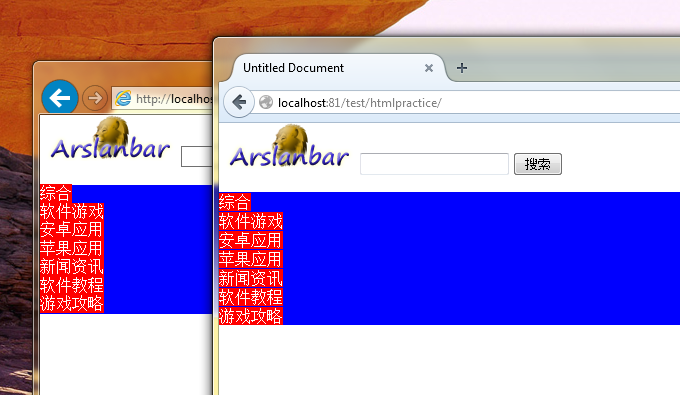
【顯示效果】